But Ill explain the whole process again anyway for those who have not used an sliding drop down. You can also use Delete item to delete some buttons.

Theme Hunter Fukuo Menu Dropdown By Fukuo Live Preview
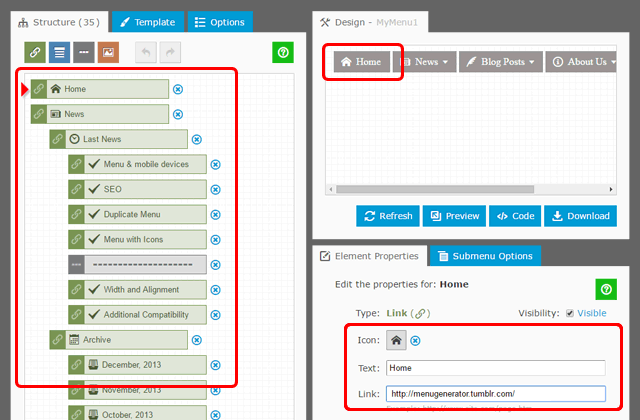
To create the menu we use the online tool - Dropdown Menu Generator.

. To do it just select theme you like in the Templates list. CSS3 Dropdown Menu. Create the drop-down menu itself.
If the list of entries for your drop-down list is on another worksheet and you want to prevent users from seeing it or making changes consider hiding and protecting that worksheetMissing. Once you get the hang of it its pretty dang user-friendly and its a great way to get all your links and info all in one place. Use any element to open the dropdown menu eg.
It is hidden by default and will be displayed on hover see below. 1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to create your menu. Wrap a element around the button and the toMissing.
Regular sliding drop down menu without an image just text. How To Add Dropdown Menu In Tumblr Lets start. After that I took an unordered list.
Inside the tag create an unordered list. Regular sliding drop down menu without an image just text. Tumblrregular sliding drop down menu without.
To do it just select theme you like in the Templates list. Give that list the ID of menu and add some list items to the unordered listMissing. Oookay so this tutorial was requested ages ago but I never really got to it.
It is hidden by default and will be displayed on hover see below. In this tutorial Drop Down Menu using HTML and CSS at first In the HTML mark up I have taken a div named wrapper which will act as a container of all the navigation content bar we are going to make. This is the most important part of this tutorial.
Inside the tag create an unordered list. In this tutorial Drop Down Menu using HTML and CSS at first In the HTML mark up I have taken a div named wrapper which will act as a container of all the navigation content bar we are going to make. The dropdown-content class holds the actual dropdown content.
Create a tag inside the body tag. While I was coding the Notepad theme Ive learned some new CSS3 features and now I would like to share it with you. The following dropdown menu guide will use the latter method.
You can also use Delete item to delete some buttons. To do it click Publish button on the. 2 Use ready to use Templates.
Note the min-width is set to 160pxMissing. Creating the Right Aligned Dropdown Menus. Oookay so this tutorial was requested ages ago but I never really got to it.
Note the min-width is set to 160px. Using these steps we can easily make a dropdown menu. The main advantage of.
Please click here to submit. You can also replace the background-color and color values with any color or HTML color code of your choice. 100 from the top and along the left side.
Using these steps we can easily make a dropdown menu. HttpsgoogltTFmPb Complete website U. By default the top-left corner of the dropdown menu is positioned at the bottom-left corner of its parent element ie.
The checkbox hack What is this checkbox hack. After you create your drop-down list make sure it works the way you want. For example you might want to check to see if Change the column width and row height to show all your entries.
It renders perfect on Firefox Safari and ChromeMissing. You can also replace the background-color and color values with any color or HTML color code of your choiceMissing. This blog contains codes and tutorials submitted by different users here in tumblr We also provide download links of different programs.
Drop Down Menu Step 2. To begin create an HTML file for the actual dropdown menu content and syntax. The reason we dont use displaynone for hiding the menu is because we need the animation effect of the menu sliding down the dropdown effect which can only be achieved by using the max-height property.
TumblrCode sampledropdown position. Another tutorial for the folks in the artistsclub discord server. Type in the following code to determine the size and color of the drop-down menu making sure to replace with the number you want to use the larger the number the larger your drop-down menu will be.
Give that list the ID of menu and add some list items to the unordered listMissing. The dropdown-content class holds the actual dropdown content. 100 from the top and along the left side.
This time for making a carrd. Learn How To Make Drop Down Menu Using HTML And CSS. Use a container element like to create the dropdown menu and add the dropdown links inside it.
For example you might want to check to see if Change the column width and row height to show all your entries. CSS The dropdown class uses positionrelative which is needed when we want the dropdown content to be placed right below the dropdown button using positionabsolute. This time for making a carrd.
If the list of entries for your drop-down list is on another worksheet and you want to prevent users from seeing it or making changes consider hiding and protecting that worksheet. Inline-blockSee more on w3schoolsWas this helpful. To right align the dropdown menu just add an extra class dropdown-menu-end to the dropdown-menu base classMissing.
For the creation of dropdown I have taken another unordered list inside the Services nav item. It renders perfect on Firefox Safari and Chrome. The checkbox hack What is this checkbox hack.
So I fianlly found the time to make it its really similar to the sliding drop down menu with an image theres just one minor change. Horizontal sliding dropdown menu 2 using jquery Drop Down Menus For Tumblr. TumblrFree Jsp Drop Menu Sample Demo 965.
This is the most important part of this tutorial. To right align the dropdown menu just add an extra class dropdown-menu-end to the dropdown-menu base class. Or select Save or Save As in the css tab menu submenu round corners menu.
Drop Down Menus For Tumblr Drop Down Menus. Creating the Right Aligned Dropdown Menus. A or element.
Type in the following code to determine the size and color of the drop-down menu making sure to replace with the number you want to use the larger the number the larger your drop-down menu will be. After that I took an unordered list. By default the top-left corner of the dropdown menu is positioned at the bottom-left corner of its parent element ie.
View the demo to see a Mac-like multi-level dropdown menu that Ive created using border-radius box-shadow and text-shadow. We also give links of different resources such as brushes graphics and many more. HTML Website Development Tutorial for beginners.
For the creation of dropdown I have taken another unordered list inside the Services nav itemMissing. We are still accepting submissions of codestutorials. Publish your in the format.
The blog is based. Another tutorial for the folks in the artistsclub discord server. Drop Down Menus For Tumblr.
2 Use ready to use Templates. I had some trouble figuring it out at first but i absolutely love it now. HTML Website Development Tutorial for beginners.
1 Open Drop Down Menu software and click Add item and Add submenu buttons situated on the Drop Down Menu Toolbar to create your menu. The reason we dont use displaynone for hiding the menu is because we need the animation effect of the menu sliding down the dropdown effect which can only be achieved by using the max-height property. View the demo to see a Mac-like multi-level dropdown menu that Ive created using border-radius box-shadow and text-shadow.
Navigate to the File Manager from your hPanel dashboard and generate a new file called menuhtml inside the public_html directory. You can also use Delete item to delete some buttons. So I fianlly found the time to make it its really similar to the sliding drop down menu with an image theres just one minor change.
I had some trouble figuring it out at first but i absolutely love it now. If we want to make a dropdown menu in the Html document using Form we have to follow the steps which are given below. Make Fancy CSS3 Dropdown Navigation Menu in a.
The end result is a basic drop-down box that can be used on any Missing. After you create your drop-down list make sure it works the way you want. We would like to show you a description here but the site wont allow us.
Creating a File With HTML Code. HttpsgoogltTFmPb Complete website UMissing. Create a tag inside the body tag.
1 Open HTML Drop Down Menu software and click Add item and Add submenu buttons situated on the free horizontal tabbed browsing menus css Drop Down Menu Toolbar to create your Css Pure Menu To Zen Cart menu. The end result is a basic drop-down box that can be used on any. 2 Use ready to use Templates.
While I was coding the Notepad theme Ive learned some new CSS3 features and now I would like to share it with you. ThanksGive more feedback How to Create Dropdown Menu with Bootstrap 5 -. This tutorial shows how to build a drop-down menu in Expression Web using CSS and HTML code.
Firstly we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the form for making a dropdown menu.

cocorini Themes Patterns Tutorial Custom Dropdown Menupreview Here Notes

cocorini Themes Patterns Tutorial Custom Dropdown Menupreview Here Notes

Dropdown Menu In Tumblr How To Add

Tumblr Academy Sliding Drop Down Menu

Tumblr Academy Sliding Drop Down Menu


0 comments
Post a Comment